Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 항해99
- D반8조
- Programmers
- 7기
- ChatGPT
- 리액트
- 웹개발종합반
- Expo
- 스파르타코딩클럽
- 실전프로젝트
- 달리기반
- 코린이
- ReactNative
- typeScript
- rn
- 챗GPT
- 팀워크최고
- 프로그래머스
- 필수강의
- NotionAI
- 알고리즘기초주차
- Ai
- 멍친구
- REACT
- TS
- 알pdf #파일탐색기미리보기안될때
- 맥린이
- TDD
- 프론트엔드
- 사전준비
Archives
- Today
- Total
FrontEnd :-)
[항해99 ] React 숙련 주차 팀과제 Answer 본문
팀 과제 질문 답변 (모범 답변 및 우리 조 답변 참고해서 새로 정리)
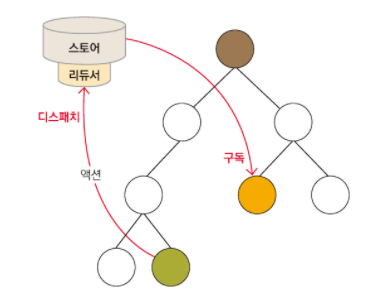
Q1. 컴포넌트 A는 리덕스 스토어를 구독하고 있습니다. 리덕스에 저장된 데이터가 변경되었을 때(A가 구독 중인 값이 변경되었다고 가정합니다.), 어떤 과정을 거쳐 컴포넌트 A가 변경된 값을 가져올 수 있는 지 흐름을 그려볼까요?


컴포넌트에서 action이라는 객체를 통해서 변경된 state를 dispatch.
⬇️
redux store 내의 action 함수에서 state를 reducer로 보냄.
⬇️
reducer에서 state를 가공하여 return한 후, component가 update.
//
변경값이 들어오면 컴포넌트 A에서 만들어둔 action이 변경된 state를 dispatch해서 reducer로 보낸다, reducer가 수정되고 리렌더링 되어 변경된 state를 컴포넌트 A로 보낸다.
Q2. 옵셔널 체이닝이란 뭘까요? 어떤 경우에 사용할까요?
⇒ ?. 연산자
⇒ let something = {a: "B"}와 같은 객체에서 어떤 키 값에 데이터가 들어있는 지 확신할 수 없을 경우, 사용합니다.
⇒ ?.은 ?.'앞’의 평가 대상이 undefined나 null이면 평가를 멈추고 undefined를 반환.
<옵셔널 체이닝 문법 ?.은 세 가지 형태>
1. obj?.prop – obj가 존재하면 obj.prop을 반환하고, 그렇지 않으면 undefined 반환
2. obj?.[prop] – obj가 존재하면 obj[prop]을 반환하고, 그렇지 않으면 undefined 반환
3. obj?.method() – obj가 존재하면 obj.method()를 호출하고, 그렇지 않으면 undefined 반환
⇒ ?.는 왼쪽 평가대상이 존재하지 않아도 괜찮은 경우에만 선택적으로 사용! 남용 NO!
⇒ ?.은 읽기나 삭제하기에는 사용할 수 있지만 쓰기에는 사용할 수 없다.
⇒ 옵셔널 체이닝을 사용하면 프로퍼티가 없는 중첩 객체를 에러 없이 안전하게 접근하게 할 수 있다.
(옵셔널 체이닝이 필요한 이유)
- 사용자가 여러 명 있는데 그중 몇 명은 주소 정보를 가지고 있지 않다고 가정. 이럴 때 user.address.street를 사용해 주소 정보에 접근하면 에러가 발생할 수 있다.
let user = {}; // 주소 정보가 없는 사용자
alert(user.address.street); // TypeError: Cannot read property 'street' of undefined
- 또한, 브라우저에서 동작하는 코드를 개발할 때 발생할 수 있는 문제가 있다. 자바스크립트를 사용해 페이지에 존재하지 않는 요소에 접근해 요소의 정보를 가져오려 하면 문제 발생.
- ?.이 추가되기 전엔 이런 문제들을 해결하기 위해 && 연산자를 사용했으나, 코드가 길어지는 단점.
alert( user && user.address && user.address.street ); // undefined, 에러가 발생하지 않습니다.
- 옵셔널 체이닝 등장
alert( user?.address?.street ); // undefined, 에러가 발생하지 않습니다.
(참고)
https://ko.javascript.info/optional-chaining
Q3. 파이어스토어에서 데이터를 가져오기까지 기다렸다가 가져오는데 성공하면 alert을 띄워 알려주려고 합니다. 어떤 방법을 써서 구현할 수 있을까요?
- async, await를 사용하는 방법과 .then()을 사용하는 방법이 있어요! 각각 코드로도 한 번 정리해보면 좋겠죠!
- 참고: https://ko.javascript.info/promise-basics
프라미스
ko.javascript.info
이것도 된다!? (내가 한 방식)
=> 모듈 내 LOAD 관련 미들웨어 부분에 alert 설정 추가하기
export const loadBucketFB = () => {
return async function (dispatch) {
const bucket_data = await getDocs(collection(db, "bucket"));
let bucket_list = [];
bucket_data.forEach((doc) => {
console.log(doc.data());
bucket_list.push({ id: doc.id, ...doc.data() });
});
dispatch(loadBucket(bucket_list));
window.alert("가져오기 성공!");
};
};Q4. <form>을 사용할 때, <button type="submit">을 함께 사용하면 리덕스 데이터가 초기화 되는 것을 볼 수 있습니다. 왜 초기화 되는 지 생각해봅시다.
=> 데이터를 웹서버에 전송할때 form(submit)을 사용하면 페이지에 reload가 발생해서 새로고침되고, 페이지가 새로고침되면 리덕스의 데이터(store의 state)도 초기화 된다
Q5. 새로고침 시에도 리덕스 내의 데이터를 유지하려면 어떤 방법을 써야할까요?
- Redux-Persist 패키지를 이용하거나,
Redux-Persist : LocalStorage, SeesionStorage를 redux에서 사용Redux-Persist의 persistReducer를 특정 Reducer와 결합 후 Storage에서 저장
- 직접 브라우저의 스토리지(localStorage, sessionStorage, cookie 등!)에 리덕스 데이터를 넣어야합니다.
다시 말해 , state를 LocalStorage, SessionStorage에 직접 저장, 삭제유지하고 싶은 데이터를 LocalStorage, SessionStorage에 저장!
'항해99_7기 > 4주차 React 숙련 주차' 카테고리의 다른 글
| [항해99] 리액트 기초반 - 5주차(5-1~5-5 , 5-9~5-10) (0) | 2022.05.27 |
|---|---|
| [항해99] 리액트 기초반 - 4주차 (0) | 2022.05.27 |
| [항해99] 리액트 기초반 - 3주차(3-7~3-13) (0) | 2022.05.27 |
Comments



